在本文内,主要以Android性能测试为主进行分析
一、性能测试包含
1、启动时间测试
测试场景包括 - - - 首次安装启动时间、冷启动、热启动测试
2、页面响应时间:
3、基础度量指标
像cpu、内存(pss、vss、uss)等、网络、API接口大小,接口响应时间、电池、电量、温度等
4、Monkey测试
通过Monkey命令或脚本;执行模拟测试,主要针对的app的稳定性测试和健壮性测试;我们的测试团队对Monkey也做了一些改进开发工作,在Monkey测试过程中发现ANR或者崩溃时,自动收 集崩溃堆栈调试信息,以及该anr或crash对应的上下文信息,自动上传到bug管理系统;
5、对比测试
一般为Elong内部版本之间对比;以及Elong与其它同类App之间的对比测试;对比测试一般只有在业务、UI或技术实现有较大变动时,才会去做。
接下来主要详述一下页面响应时间的测试和基础性能指标的测试方法
二、页面响应时间测试
据我目前所知,页面响应时间有如下几种测试方法
1、高速摄像机
通过高速摄像机来拍摄录像,在回放的过程中数帧的方法,来统计响应时间;比如每秒可以拍摄25帧,那每帧的耗时大概是40ms;若某个页面响应时间为30帧,则该页面的响应时间为1200ms;
该方法的缺点为:
(1) 效率低下
(2)测试结果的准确性,依赖于测试人员的主观判断 ;
2、通过页面日志埋点
通过在一个Activity中或才2个相关的上下两个Activity中,埋入2条日志,然后计算这2条日志之间的时间差;目前艺龙使用的是该种方式。
该方法的缺点:
1、响应时间依赖于开发人员打点位置的精确性;比如RD并没有将打点打在主线程渲染的结束,而是打在onCreate()方法的开始,或打在某个异步线程里,都会造成测试结果的不准确;
2、需要构建上下文日志计算模型;随着业务迭代及打点需求的变更,也需要一定的人力成本来维护这些计算模型;
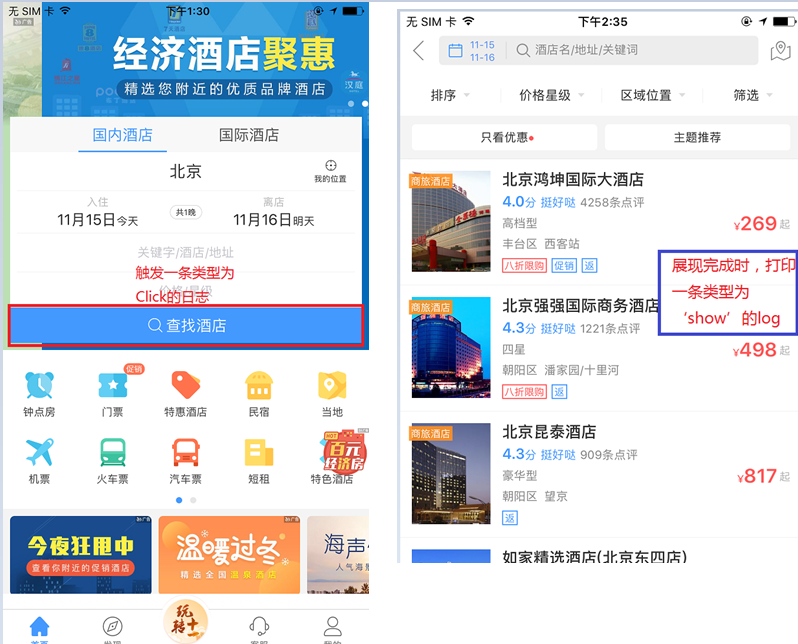
让我们看一下艺龙日志埋点的一个示例:

从左侧搜索首页中点击【查找酒店】这个Button时,会触发一条类型为Click的日志;在下一酒店列表页主页面渲染完成时,会打印一条类型为show的log;精简之后的日志如下(为了某些方面的原因,日志格式和内容作了一些混淆):

从左侧的三个字段及右侧的三个字段,可以构建一个“点击展示”模型,然后通过两条日志的时间戳的差值,就可以算出用户从点击这个Button到hotelList页完全展示所经历的时间,大概为1.42秒;
这也最接近于真实用户所感受到的页面响应时间;
3、通过内嵌SDK
之前听过某大型互联网公司某位测试大牛的分享,他们的做法就是在整个App里内嵌了一个SDK,通过这个SDK去统一监控统计所有Activity的响应时间;无疑这种方法的效率是最高的;
4、通过图像识别的方法
在16年12月3号360举办的测试之美交流会上,360的一个测试同学提出的基于图像识别的测试方法;主要使用到了stf和sikuli 2种框架;
stf - - - 一种基于web的智能手机管理平台,它的另一个作用就是可以在web上实时显示手机UI;这也为基于图像识别的测试提供了基础; 传送门
sikuli - - - 基于图像识别的一种脚本语言;我们也可以认为它是一种自动化测试框架;它的脚本示例:

代码示意: 在当前页面中,点击【查找酒店】这个Button;在接下来的5秒内,如果在下一页面中找到了某个图片所对应的酒店,则认为该页面渲染完成;并打印一条true ;
从脚本示例中我们可以看出,该脚本方法的参数都是一种屏幕截图;所以从理论上讲,只要会截图就可以写出这样的测试脚本;而360的同学,相当于是在上面代码的第一行和第二行后面,各插入一个时间点代码,然后计算这2个时间点之间的差值;就可以计算出页面的响应时间;
三、基础度量指标
像CPU,内存,流量,FPS,电量等性能指标的获取,一般有以下几种方式:
1、通过Android shell的命令; 如 top、dumpsys meminfo/cpuinfo 包名/pid 等等;
2、通过Android sdk提供的一些接口 ;
像获取内存可以用 ActivityManager.getProcessMemoryInfo(pid);获取流量可用 TrafficStats.getUidRxBytes(Integer.parseInt(uid)) 及 TrafficStats.getUidTxBytes(Integer.parseInt(uid)) 2个方法;
3、通过eclipe或AndroidStudio的插件;
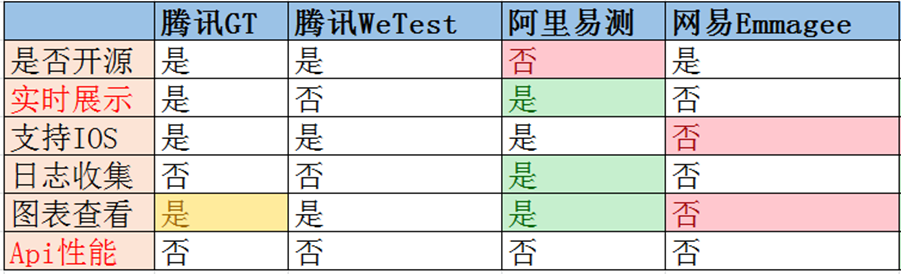
4、通过第三方测试工具,如腾讯的GT、WeTest,网易的Emmagee,阿里的易测(easyTest) 等;让我们来作一个简单的对比

四、第三方测试工具的原理
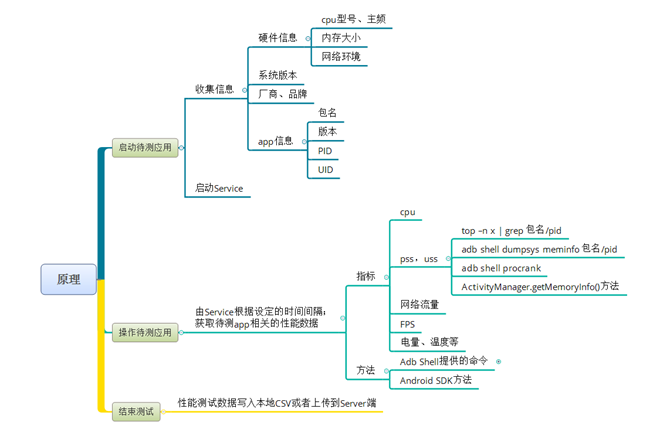
通过阅读Emmagee的源码可知,数据采集原理就是在第三节中提到的1、2两种方法;让我们用一张图来表示下;

五、艺龙的性能测试工具ETest
ETest是在Emmagee的基础上作了大量的改进;ETest致力于解决以下几个问题:
1、Activity响应时间的获取
其它公司提供的一些第三方测试工具,由于其功能的通用性,均没有对页面响应时间提供支持;这也是ETest的核心功能;也是很多分析指标的基础;

2、提升时效性,所测即所得
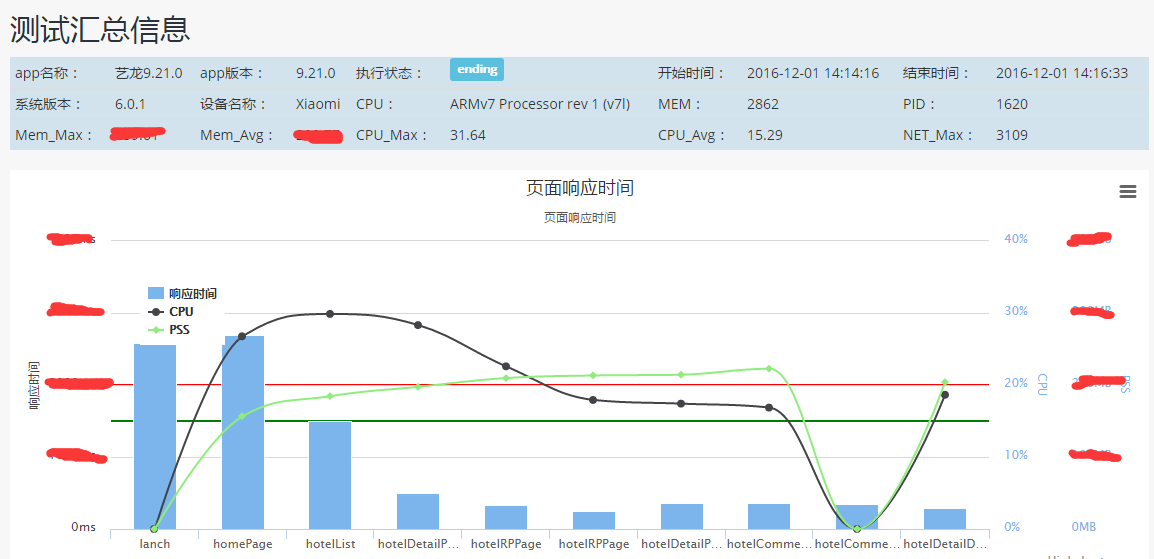
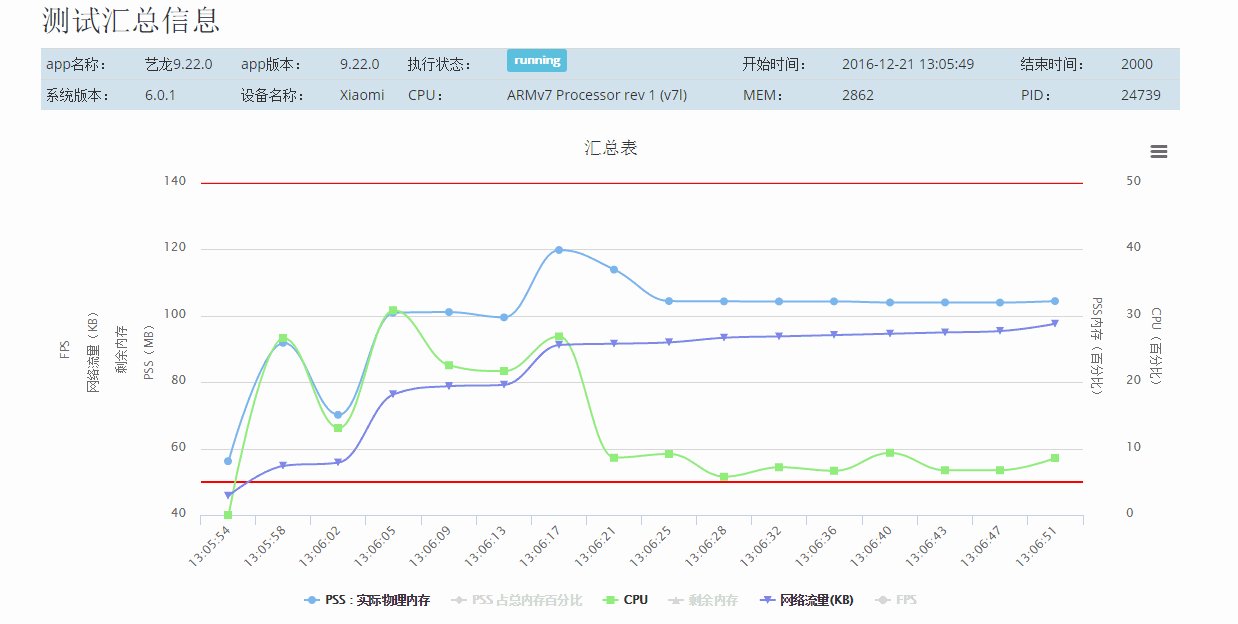
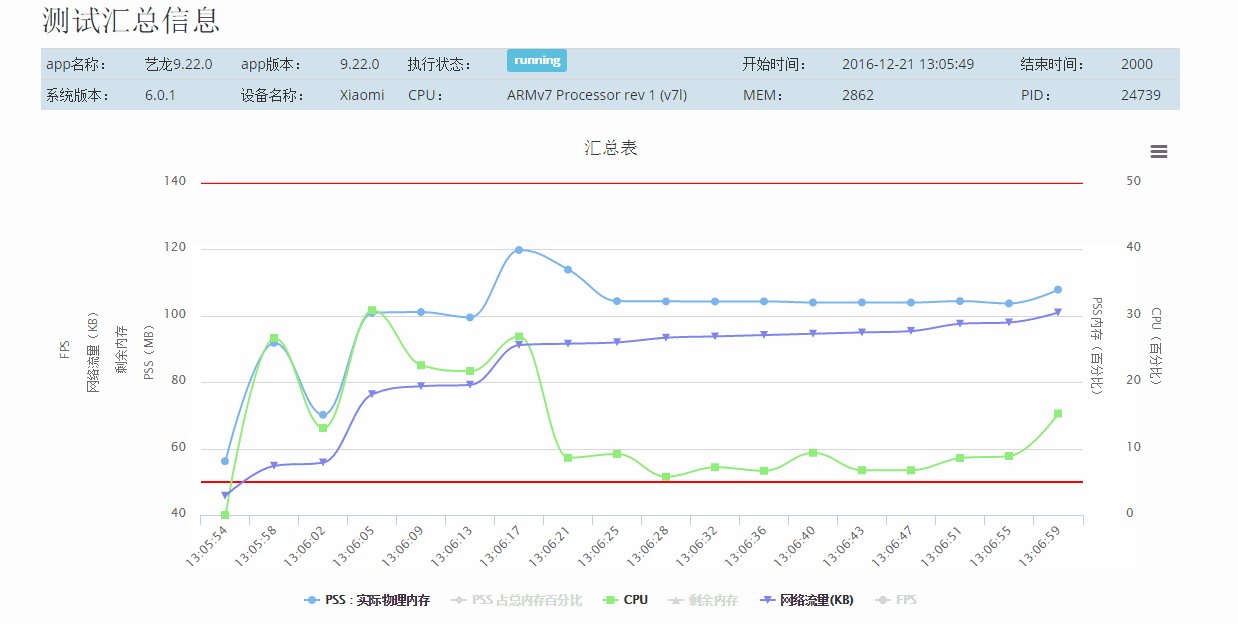
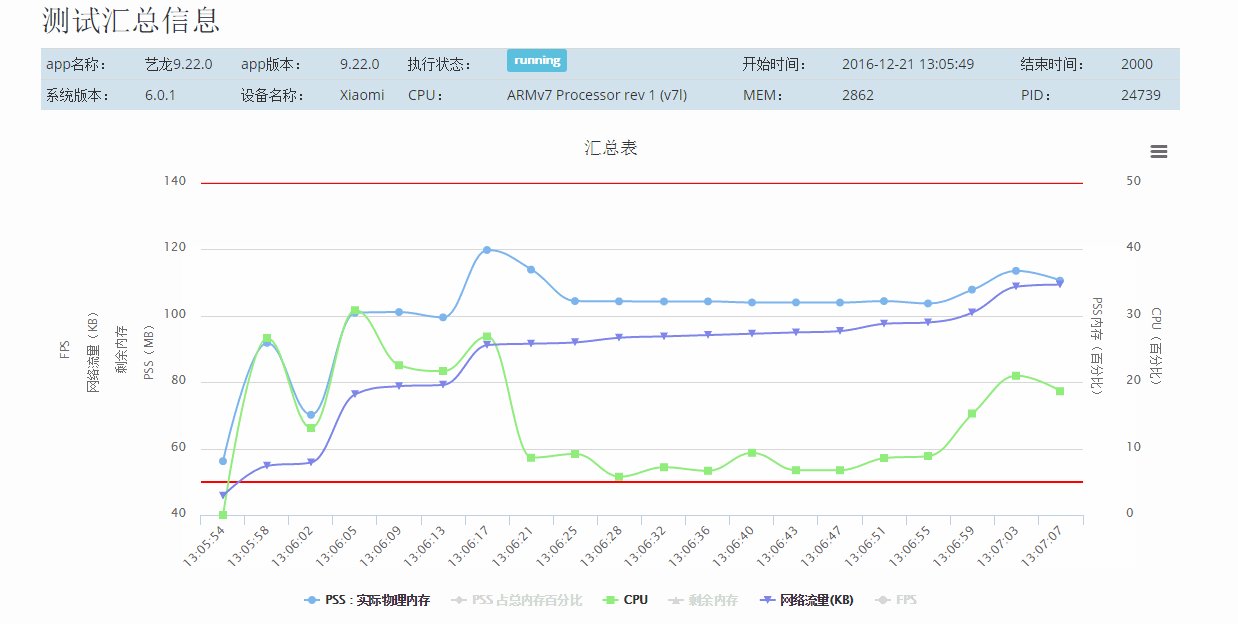
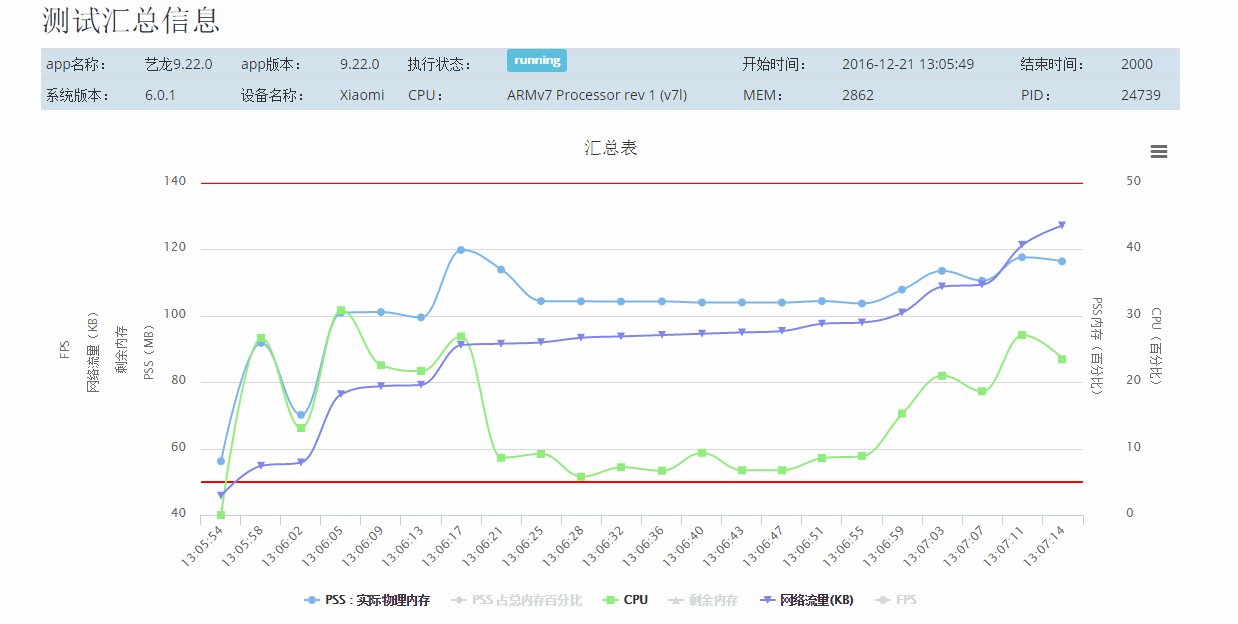
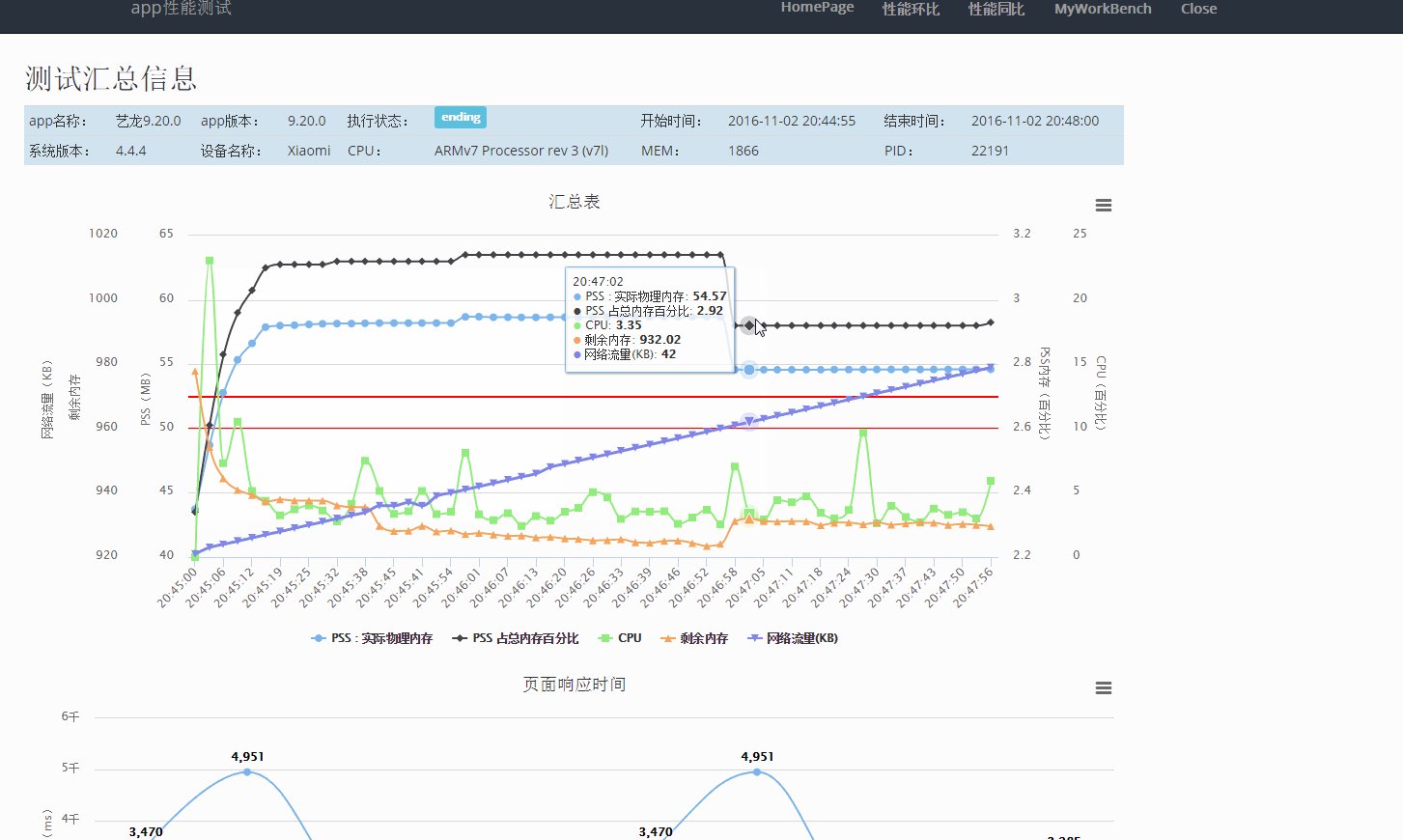
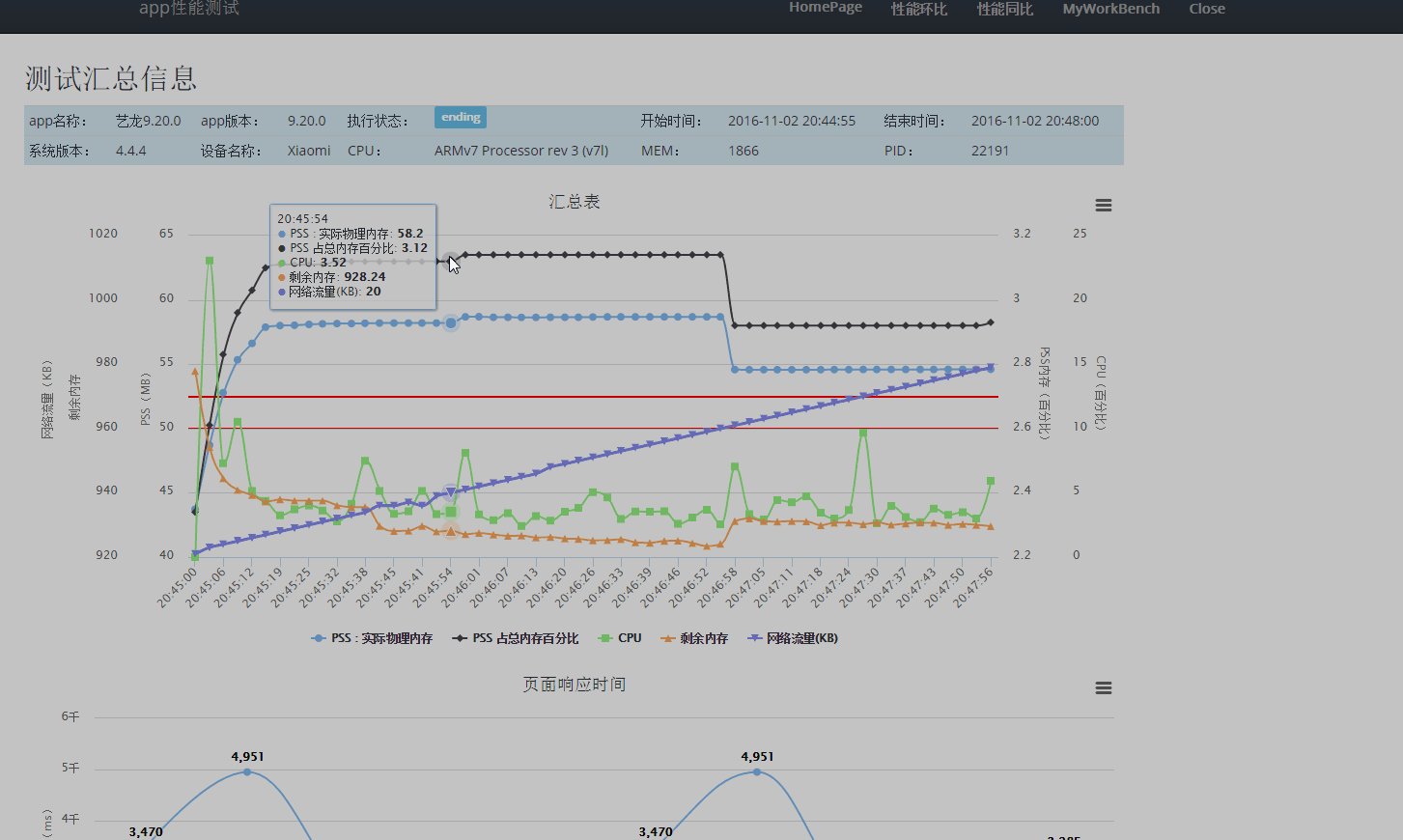
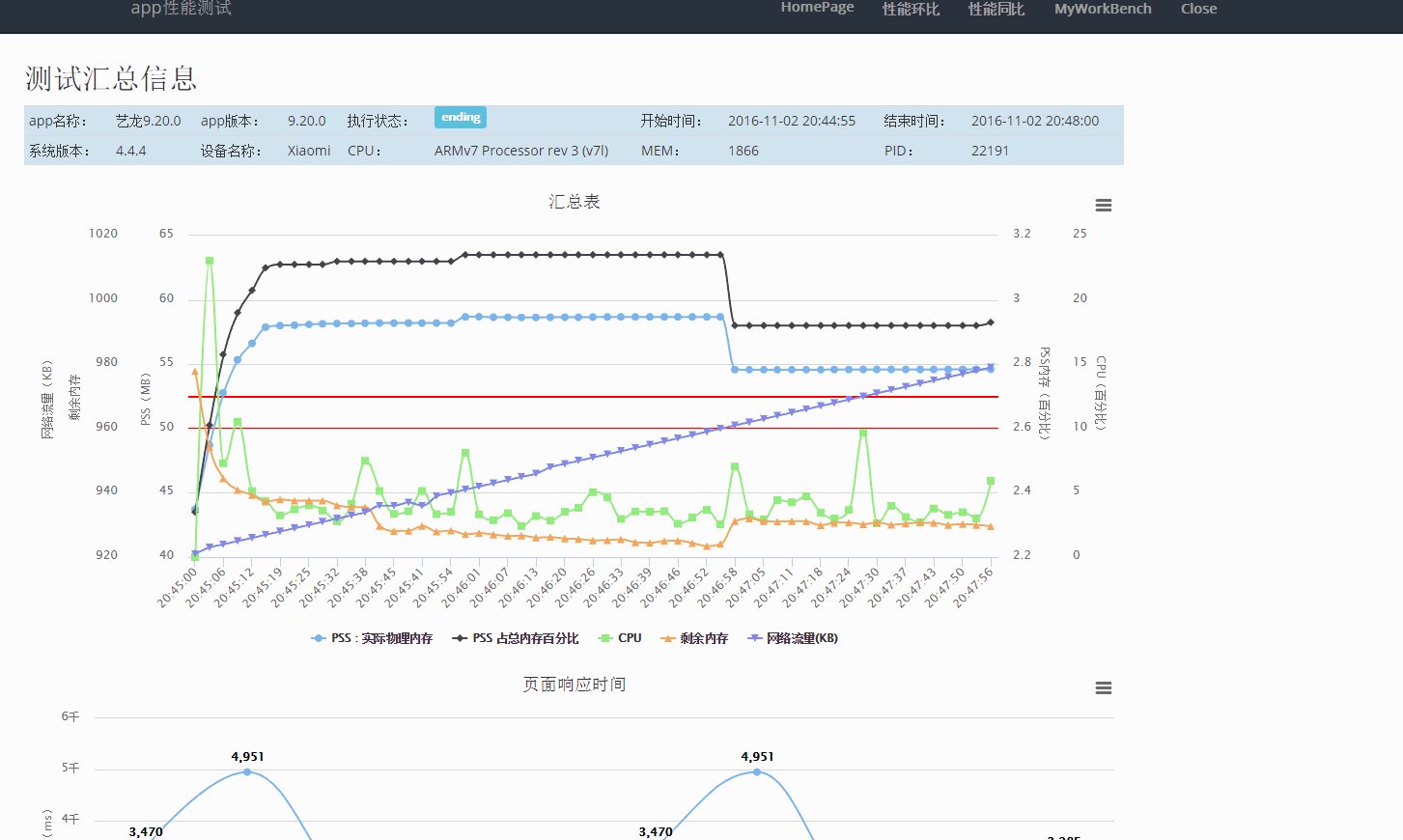
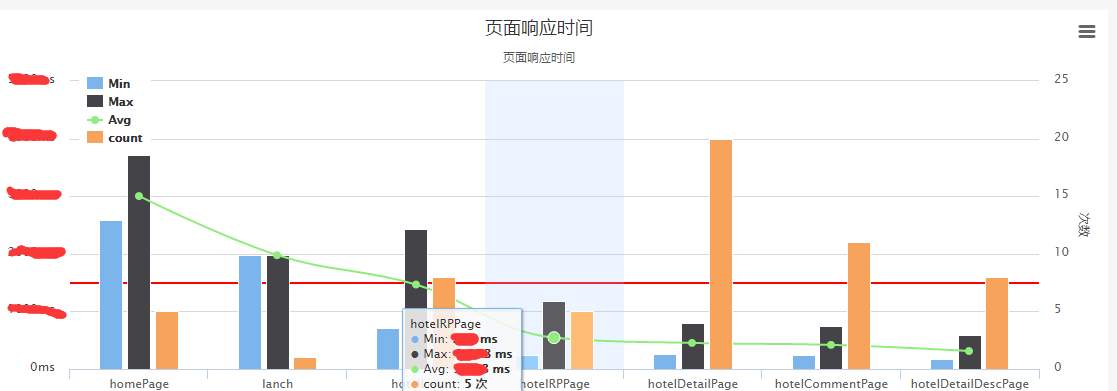
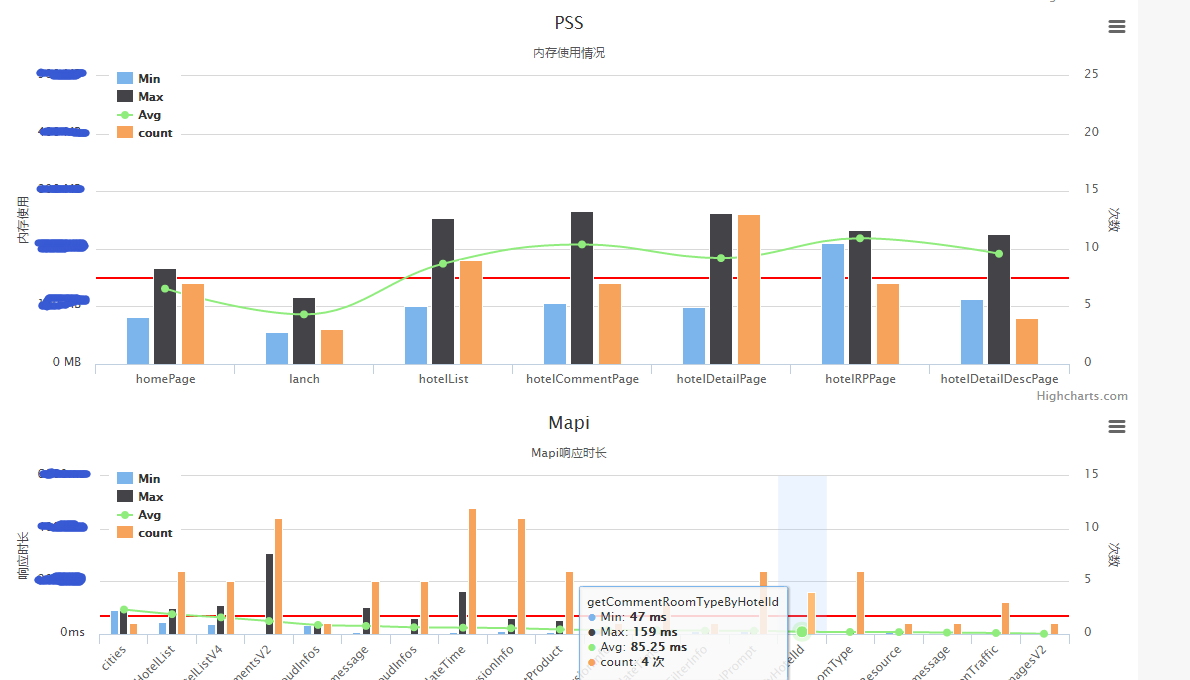
像Emmagee或者GT,在测试完成后,才会拿到一个测试结果的csv文件,还需要利用Excel转化成图表再进一步分析;这样会有一个较高的数据延时,即使发现一些性能异常,也很难回忆起当时所作的一些操作行为;更不要说一些上下文信息了(比如当时一些Rest接口的响应时间及响应大小,当时的网络情况,app打印的一些Debug 日志等);ETest的实时性能数据渲染,效果如下

3、充分利用日志
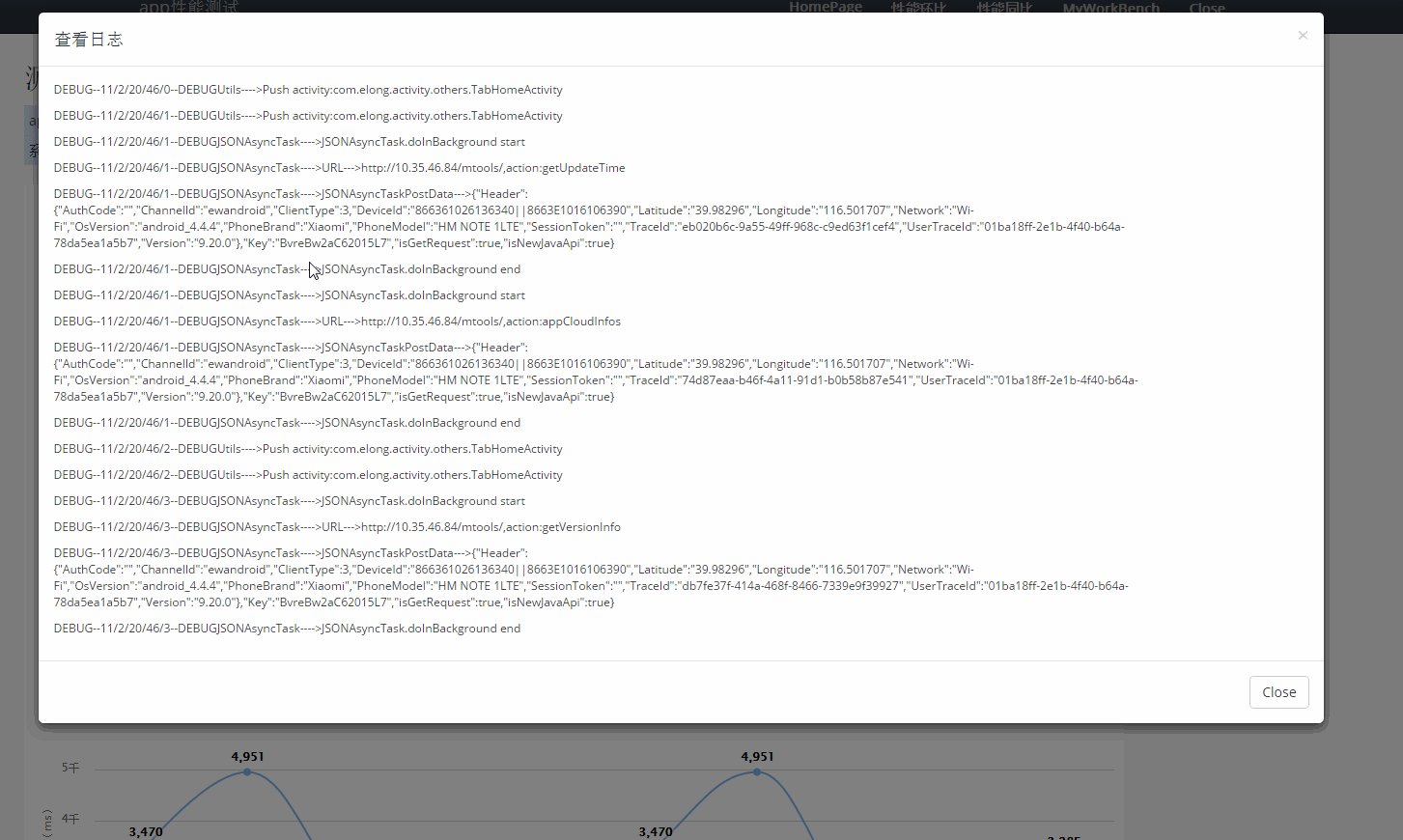
我们在测试的时候,多是用Debug版本来测试;Debug包一般会打印丰富的日志,像一些接口交互日志,操作行为日志,上下文日志等;这些日志在我们执行功能或性能测试的过程中都非常有用;Emmagee充分挖掘和利用了这些日志(特别针对艺龙Debug版本开发的);在测试完成后,可以随时查看某个性能节点2分钟之内日志;方便问题的定位;

4、历史数据有充分利用
ETest很好的利用了历史测试数据。比如我们使用测试工具对某个版本执行了30轮次的测试,我想统计一下某个页面或某个接口在某个版本(或某款机型)上的平均及最大响应时间;或者我想对比一下任意两次测试集的测试结果,查看一下性能优化效果;在ETest只需简单的点几下就可以看到。
测试集汇总分析:


ps:受篇幅和排版限制,每张图片只截取页面部分功能和部分图表
六、后续计划
1、Monkey测试及自动化测试集成
通过对Monkey和自动化测试的集成;可以将部分性能测试解放出来,在做其它类型测试的时候,同时也做了性能测试;对于性能数据的积累和分析也很有好处;
2、对IOS测试的支持
目前ETest对于IOS的支持已经在开发进展中;计划于2017年上半年实现支持;
3、抽象出SDK和RestApi接口
无论任何app测试平台,想接入性能测试,均只需要简单的嵌入sdk和配置Rest服务地址即可;
4、开源
ETest使用的技术和类库,都是基于开源的产品;我们也会在不久之后将ETest开源出来;受益于开源,回馈于开源;也希望感兴趣的同学给我们提供建议和意见;进一步完善我们的成果;